Hola Gente,
Hace un par de horas han publicado las nuevas versiones CE de Pentaho, se trata de la versión 4.8 del BI-Server y PME, la esperada versión 4.4 de PDI, la versión 3.9.1 de PRD, la versión 3.5 de Mondrian (esperamos la 4!) y sus herramientas (PSW y PAD).
La verdad, que solo lo ejecuté, pero al iniciarlo me encontré con la grata sorpresa que ya viene con Marketplace.
Archivos en: http://sourceforge.net/projects/pentaho/files/?source=navbar
Enjoy
Saludos
Mariano
jueves, noviembre 29, 2012
Generar un solo archivo HTML con la API de Pentaho Reporting
Estimad@s,
este post es muy puntual, en los últimos días estuve lidiando con la API de Pentaho Reporting a raíz del desarrollo de node-prd y node-prd-web-example, la verdad que para cubrir las funciones básicas no tuve inconvenientes, pero me surgieron problemas al querer trabajar con salidas HTML.
Por defecto la salida que genera la llamada al método HtmlReportUtil.createDirectoryHTML(MasterReport report, String path) se compone de un archivo html por cada página que el reporte genere, eso no sería problema si estuviesen conectados entre sí, pero no lo están, por ende para mostrarlos es un problema, he visitado varios foros y he consultado un libro sobre el tema, pero nada. Por otro lado si lo generaba utilizando la opción del editor, lo generaba en un solo archivo y se veían perfecto las imágenes.
La solución vino de la mano del hecho que este software es open source, sencillamente descargué el código fuente y en la clase: org.pentaho.reporting.designer.core.actions.report.preview.PreviewHtmlAction
Está el código que utiliza el editor, al final quedó algo así:
Saludos
Mariano
este post es muy puntual, en los últimos días estuve lidiando con la API de Pentaho Reporting a raíz del desarrollo de node-prd y node-prd-web-example, la verdad que para cubrir las funciones básicas no tuve inconvenientes, pero me surgieron problemas al querer trabajar con salidas HTML.
Por defecto la salida que genera la llamada al método HtmlReportUtil.createDirectoryHTML(MasterReport report, String path) se compone de un archivo html por cada página que el reporte genere, eso no sería problema si estuviesen conectados entre sí, pero no lo están, por ende para mostrarlos es un problema, he visitado varios foros y he consultado un libro sobre el tema, pero nada. Por otro lado si lo generaba utilizando la opción del editor, lo generaba en un solo archivo y se veían perfecto las imágenes.
La solución vino de la mano del hecho que este software es open source, sencillamente descargué el código fuente y en la clase: org.pentaho.reporting.designer.core.actions.report.preview.PreviewHtmlAction
Está el código que utiliza el editor, al final quedó algo así:
ResourceManager manager = new ResourceManager();
manager.registerDefaults();
Resource res = manager.createDirectly(
new URL("file:/home/mariano/reporte.prpt"),
MasterReport.class);
MasterReport report = (MasterReport) res.getResource();
//Carpeta contenedora del archivo html, los estilos e imágenes
File tempDir = new File("/home/mariano/htmlTemp");
if(!tempDir.exist())
tempDir.mkdirs();
//Nombre del archivo html. (recomiendo generarlo de forma aleatoria)
String fileName = "index.html";
//Se establece la carpeta en la cual se genera la salida HTML
final FileRepository targetRepository = new FileRepository(tempDir);
final ContentLocation targetRoot = targetRepository.getRoot();
//Se prepara el procesador del reporte, usando la implementación de HTML
final HtmlPrinter printer = new AllItemsHtmlPrinter(report.getResourceManager());
printer.setContentWriter(targetRoot, new DefaultNameGenerator(targetRoot, fileName));
printer.setDataWriter(targetRoot,
new DefaultNameGenerator(targetRoot, "content"));
printer.setUrlRewriter(new FileSystemURLRewriter());
final StreamHtmlOutputProcessor outputProcessor =
new StreamHtmlOutputProcessor(report.getConfiguration());
outputProcessor.setPrinter(printer);
final StreamReportProcessor reportProcessor =
new StreamReportProcessor(report, outputProcessor);
//Se genera la salida HTML
reportProcessor.processReport();
reportProcessor.close();
Que bueno disponer del código fuente!Saludos
Mariano
miércoles, noviembre 28, 2012
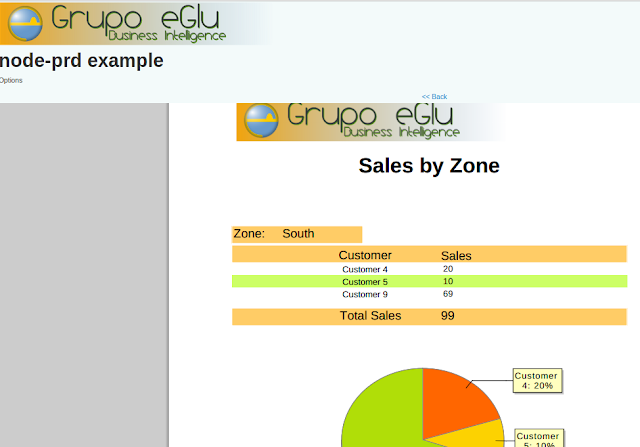
node-prd-web-example
Estimad@s,
Ya está disponible la versión 0.0.1-beta7 de node-prd, tiene varias mejoras, entre ellas la posibilidad de configurar una conexión JDBC ad-hoc y pasar la consulta SQL. También he creado una sitio web node Express, se puede descargar desde: https://github.com/magm3333/node-prd-web-example
El sitio demo muestra la potencia de node-prd, es muy simple de instalar y probar, además disponen de todo el código fuente si desean indagar.
Gracias a Darío Bernabeu (amigazo!) por el reporte.
Adjunto algunas screenshots:
Aún quedan algunos detalles que pulir, pero ya está funcionando.
Espero ideas y reportes de bugs.
Saludos
Mariano
Ya está disponible la versión 0.0.1-beta7 de node-prd, tiene varias mejoras, entre ellas la posibilidad de configurar una conexión JDBC ad-hoc y pasar la consulta SQL. También he creado una sitio web node Express, se puede descargar desde: https://github.com/magm3333/node-prd-web-example
El sitio demo muestra la potencia de node-prd, es muy simple de instalar y probar, además disponen de todo el código fuente si desean indagar.
Gracias a Darío Bernabeu (amigazo!) por el reporte.
Adjunto algunas screenshots:
Aún quedan algunos detalles que pulir, pero ya está funcionando.
Espero ideas y reportes de bugs.
Saludos
Mariano
jueves, noviembre 22, 2012
Módulo node-prd
Hola Gente,
les comento que estoy desarrollando un módulo que he denominado "node-prd", es un módulo para node.js, que permite trabajar con informes confeccionados con Pentaho Report (PRD).
La versión actual es 0.0.1-beta8 y soporta parámetros y salidas pdf, xls, xlsx, rtf y html. En cuanto a fuentes de datos utiliza la definida en el informe (JDBC no JNDI) y una denominada NamedStatic que permite enviarle los datos en formato JSON desde la aplicación.
Pronto postearé más sobre node.js, ya que si bien hace poco tiempo que trabajo con esa tecnología, me parece increlíble y ya tengo mucho material e ideas sobre el tema.
Encontrarán todo lo necesario para probar este módulo aquí: https://github.com/magm3333/node-prd
Saludos
Mariano
les comento que estoy desarrollando un módulo que he denominado "node-prd", es un módulo para node.js, que permite trabajar con informes confeccionados con Pentaho Report (PRD).
La versión actual es 0.0.1-beta8 y soporta parámetros y salidas pdf, xls, xlsx, rtf y html. En cuanto a fuentes de datos utiliza la definida en el informe (JDBC no JNDI) y una denominada NamedStatic que permite enviarle los datos en formato JSON desde la aplicación.
Pronto postearé más sobre node.js, ya que si bien hace poco tiempo que trabajo con esa tecnología, me parece increlíble y ya tengo mucho material e ideas sobre el tema.
Encontrarán todo lo necesario para probar este módulo aquí: https://github.com/magm3333/node-prd
Saludos
Mariano
viernes, noviembre 16, 2012
Graphite - su arquitectura y componentes
Hola gente,
hoy les comentaré de forma sintética la arquitectura y componentes de Graphite.
Graphite está compuesto por:
hoy les comentaré de forma sintética la arquitectura y componentes de Graphite.
Graphite está compuesto por:
- Whisper: es una librería de base de datos round-robin, almacena exclusivamente time series, esto es un número o valor y una estampa de tiempo asociada a dicho valor. Si, así de simple. Whisper ejecuta operaciones básicas como: create, update y fetch. La operación create crea un nuevo archivo en formato Whisper, update escribe nuevos valores en el archivo, cada uno de estos valores se denomina data point = (valor, timestamp), por último, fetch se encarga de obtener los data points del archivo Whisper. Whisper es utilizado por Graphite, pero puede ser embebido en otras aplicaciones.
- Carbon ( o carbon-cache): es un demonio encargado de recibir las peticiones de almacenamiento de data points asociados a una métrica por parte de los clientes y persistirlos utilizando Whisper. Carbon está pensado para manejar grandes cantidades de peticiones con bajo overhead. Las métricas son cualquier valor que sea mensurable y que varíe en el tiempo, se representan con una cadena separada por puntos (.), por ejemplo: database.servers.mysql.queries.slow, Whisper almacenará los datos de esta métrica de la siguiente manera .../database/servers/mysql/queries/slow.wsp. Carbon no transmite información alguna a los clientes, solo recibe en forma de texto plano los datos de la métrica, por ejemplo: database.servers.mysql.queries.slow 1 1278346753, luego intentará escribirlos mediante Whisper lo más rápido posible.
- Web Front End: es una aplicación web sencilla, pero permite realizar la tarea de generar gráficos de forma muy rápida y sin tantas "vueltas". Esta interface web permite además crear dashboards y administrar eventos a los cuales luego nos podremos suscribir.
Adjunto una figura (fuente: http://www.aosabook.org/en/graphite.html) que ayuda a comprender mejor lo rescripto en los puntos anteriores.
Por hoy nada más, en breve seguimos con este tema.
Saludos
Mariano
jueves, noviembre 15, 2012
Graphite - Simple y potente
Estimad@s,
esta vez es para contarles acerca de una herramienta que me ha impresionado por su simplicidad y potencia, se trata de Graphite, una herramienta opensource escrita en Python con licencia Apache 2.0. Ya en su titulo "Scalable Realtime Graphing" nos invita al menos a hecharle una mirada, aunque con mi poca experiencia, creo que este titulo no termina de definir las cosas buenas de Graphite.
Que hace graphite? para que sirve?, bueno, en otro artículo nos cuentan en simples palabras que Graphite "almacena números que varían con el tiempo y luego permite graficarlos", esto es cierto, pero las características de Graphite son muchas más.
Una de las cosas que más me ha gustado es la simplicidad con la cual tratabajos con Graphite, ahora bien, hay muchas herramientas que nos faciitan este tipo de trabajo, entonces cual es el valor agregado de Graphite, bien, el valor agregado, desde mi punto de vista, es que nos prmitirá almacenar grandes cantidades de datos que serán obtenidos de forma muy eficiente y simple.
Graphite presta servicios para de inyección y obtención de datos, estos servicios no se limitan al uso de un protocolo, en realidad podemos consumir los servicios de diversas formas, entre ellas: http y sockets udp.
Los datos podrán ser obtenidos mediante consultas muy potentes y simples, además estos datos se pueden representar en diversos formatos: png, raw, csv, json y svg
Aquí adjuntaré una serie de características que no son de mi autoria, pertenecen aun colega y amigo cuyo blog es: http://menospeor.tumblr.com
------------------------------------------------------------------------------------------------------------------------------
1) Graphite introduce el concepto de "estadisticas como servicio (EAAS)". Su arquitectura perimte que tengas un servidor con graphite en algún lado y después consumas sus servicios desde distintos puntos. Esto es importante porque libera a las aplicaciones de toda la complejidad relacionada. Al momento de realizar una operación que queremos registrar, normalmente basta UNA SOLA LINEA DE CÓDIGO para enviar el dato y olvidarse del asunto.
2) La característica de realtime es importante también Graphite esta preparado para soportar mucha carga, y cuenta con optimizaciones para poder obtener siempre los datos mas frescos. Por ejemplo, carbon va recibiendo datos y escribe a whisper en bloques, pero cuando le haces una consulta, te abstrae la diferencia entre "datos en cola" y "datos en disco". Esto es notable y es la única herramienta con base de datos round-robin (que conozco!) que lo hace. [Aclaración: hablaremos de carbon, whisper y la arquitectura de Graphite en futuros posts]
3) Comparado con rrdtool (mini post aca), otra diferencia importante es que podes indicar el timestamp de los datos a entrar. Por defecto se asume la hora actual, pero podes cargar datos en el futuro y en el pasado de manera muy sencilla. Esto es fundamental para hacer migraciones y en rrdtool no es para nada trivial obtener la misma funcionalidad. Ademas, y gracias a esta característica te permite enviar datos en lotes para mejorar la performance en red. Podes quedarte juntando datos y mandarlos todos juntos en una sola petición cada 10 minutos, por ejemplo.
4) Soporta Plugins! <-- data-blogger-escaped-aparte.="aparte." data-blogger-escaped-esto="esto" data-blogger-escaped-merece="merece" data-blogger-escaped-post="post" data-blogger-escaped-se="se" data-blogger-escaped-span="span" data-blogger-escaped-un="un">
Gracias Ale!
-------------------------------------------------------------------------------------------------------------------------------
Intentaré mostrar con algunos ejemplos la potencia simpleza y de Graphite:
Ante un requerimiento HTTP/GET de este tipo:
http://graphiteserver/render?target=stats.gauges.metricas.servers.server1.load&from=-10days
Donde stats.gauges.metricas.servers.server1.load es el nombre del indicador y el filtro de consulta es -10days. En otras palabras estoy requiriendo los datos acerca de la carga de mi server1 en los últimos 10 días. Por defecto Graphite nos retornará un png.
Cambiando el querystring por:
?width=588&height=309&target=stats.gauges.metricas.servers.server*.load&from=00%3A00_20121111&until=23%3A59_20121114&areaMode=stacked
Donde sencillamente le decimos que queremos la carga de todos los servers (stats.gauges.metricas.servers.server*.load) entre el 11 y 14/Nov/2012, el resto de los parámetros son autoexplicativos.
Creo que se comprende la idea con estos dos ejemplos.
Anexo algunas capturas de la interface gráfica WEB de Graphite obtenidas de la web oficial:
En futuros post ahondaremos un poco más en el tema.
Espero les sea de utilidad.
Saludos
Mariano
esta vez es para contarles acerca de una herramienta que me ha impresionado por su simplicidad y potencia, se trata de Graphite, una herramienta opensource escrita en Python con licencia Apache 2.0. Ya en su titulo "Scalable Realtime Graphing" nos invita al menos a hecharle una mirada, aunque con mi poca experiencia, creo que este titulo no termina de definir las cosas buenas de Graphite.
Que hace graphite? para que sirve?, bueno, en otro artículo nos cuentan en simples palabras que Graphite "almacena números que varían con el tiempo y luego permite graficarlos", esto es cierto, pero las características de Graphite son muchas más.
Una de las cosas que más me ha gustado es la simplicidad con la cual tratabajos con Graphite, ahora bien, hay muchas herramientas que nos faciitan este tipo de trabajo, entonces cual es el valor agregado de Graphite, bien, el valor agregado, desde mi punto de vista, es que nos prmitirá almacenar grandes cantidades de datos que serán obtenidos de forma muy eficiente y simple.
Graphite presta servicios para de inyección y obtención de datos, estos servicios no se limitan al uso de un protocolo, en realidad podemos consumir los servicios de diversas formas, entre ellas: http y sockets udp.
Los datos podrán ser obtenidos mediante consultas muy potentes y simples, además estos datos se pueden representar en diversos formatos: png, raw, csv, json y svg
Aquí adjuntaré una serie de características que no son de mi autoria, pertenecen aun colega y amigo cuyo blog es: http://menospeor.tumblr.com
------------------------------------------------------------------------------------------------------------------------------
1) Graphite introduce el concepto de "estadisticas como servicio (EAAS)". Su arquitectura perimte que tengas un servidor con graphite en algún lado y después consumas sus servicios desde distintos puntos. Esto es importante porque libera a las aplicaciones de toda la complejidad relacionada. Al momento de realizar una operación que queremos registrar, normalmente basta UNA SOLA LINEA DE CÓDIGO para enviar el dato y olvidarse del asunto.
2) La característica de realtime es importante también Graphite esta preparado para soportar mucha carga, y cuenta con optimizaciones para poder obtener siempre los datos mas frescos. Por ejemplo, carbon va recibiendo datos y escribe a whisper en bloques, pero cuando le haces una consulta, te abstrae la diferencia entre "datos en cola" y "datos en disco". Esto es notable y es la única herramienta con base de datos round-robin (que conozco!) que lo hace. [Aclaración: hablaremos de carbon, whisper y la arquitectura de Graphite en futuros posts]
3) Comparado con rrdtool (mini post aca), otra diferencia importante es que podes indicar el timestamp de los datos a entrar. Por defecto se asume la hora actual, pero podes cargar datos en el futuro y en el pasado de manera muy sencilla. Esto es fundamental para hacer migraciones y en rrdtool no es para nada trivial obtener la misma funcionalidad. Ademas, y gracias a esta característica te permite enviar datos en lotes para mejorar la performance en red. Podes quedarte juntando datos y mandarlos todos juntos en una sola petición cada 10 minutos, por ejemplo.
4) Soporta Plugins! <-- data-blogger-escaped-aparte.="aparte." data-blogger-escaped-esto="esto" data-blogger-escaped-merece="merece" data-blogger-escaped-post="post" data-blogger-escaped-se="se" data-blogger-escaped-span="span" data-blogger-escaped-un="un">
Gracias Ale!
-------------------------------------------------------------------------------------------------------------------------------
Intentaré mostrar con algunos ejemplos la potencia simpleza y de Graphite:
Ante un requerimiento HTTP/GET de este tipo:
http://graphiteserver/render?target=stats.gauges.metricas.servers.server1.load&from=-10days
Donde stats.gauges.metricas.servers.server1.load es el nombre del indicador y el filtro de consulta es -10days. En otras palabras estoy requiriendo los datos acerca de la carga de mi server1 en los últimos 10 días. Por defecto Graphite nos retornará un png.
Cambiando el querystring por:
?width=588&height=309&target=stats.gauges.metricas.servers.server*.load&from=00%3A00_20121111&until=23%3A59_20121114&areaMode=stacked
Donde sencillamente le decimos que queremos la carga de todos los servers (stats.gauges.metricas.servers.server*.load) entre el 11 y 14/Nov/2012, el resto de los parámetros son autoexplicativos.
Creo que se comprende la idea con estos dos ejemplos.
Anexo algunas capturas de la interface gráfica WEB de Graphite obtenidas de la web oficial:
En futuros post ahondaremos un poco más en el tema.
Espero les sea de utilidad.
Saludos
Mariano
miércoles, noviembre 14, 2012
Pentaho Marketplace
Estimad@s,
este post es para comentarles sobre un plugin de Pentaho que está disponible hace un tiempo, se trata de Pentaho Marcketplace, este plugin, entre otras cosas, permite instalar, desinstalar y actualizar plugins, principalmente CTools y Saiku.
Lo descargan de aquí: http://ci.analytical-labs.com/view/Webdetails/job/Webdetails-Marketplace/
Descarguen la versión tar.gz o zip según su sistema operativo: (marketplace-plugin-TRUNK-SNAPSHOT.tar.gz o marketplace-plugin-TRUNK-SNAPSHOT.zip)
Luego descompriman la carpeta marketplace en ../biserver-ce/pentaho-solutions/system, reinicien el bi-server y estará disponible desde Herramientas/Marketplace o desde un ícono en la barra de herramientas.
Adjunto un screenshot.
Espero les sea de utilidad.
Saludos
Mariano
este post es para comentarles sobre un plugin de Pentaho que está disponible hace un tiempo, se trata de Pentaho Marcketplace, este plugin, entre otras cosas, permite instalar, desinstalar y actualizar plugins, principalmente CTools y Saiku.
Lo descargan de aquí: http://ci.analytical-labs.com/view/Webdetails/job/Webdetails-Marketplace/
Descarguen la versión tar.gz o zip según su sistema operativo: (marketplace-plugin-TRUNK-SNAPSHOT.tar.gz o marketplace-plugin-TRUNK-SNAPSHOT.zip)
Luego descompriman la carpeta marketplace en ../biserver-ce/pentaho-solutions/system, reinicien el bi-server y estará disponible desde Herramientas/Marketplace o desde un ícono en la barra de herramientas.
Adjunto un screenshot.
Espero les sea de utilidad.
Saludos
Mariano
Suscribirse a:
Entradas (Atom)
Etiquetas
pentaho
(45)
java
(35)
eclipse
(23)
jdbc
(14)
curso
(13)
tomcat
(13)
primefaces
(12)
db2
(11)
mondrian
(10)
review
(10)
jsf
(9)
openI
(9)
pdi
(9)
prd
(9)
libro
(8)
plugin
(8)
musql
(7)
struts
(7)
javascript
(6)
spring
(6)
cdf
(5)
ctools
(5)
instalar
(5)
linux
(5)
mysql
(5)
data studio
(4)
hibernate
(4)
ireport
(4)
jasper
(4)
meteor
(4)
videocurso
(4)
eglu
(3)
eglubi
(3)
elearning
(3)
graphite
(3)
grupo eglu
(3)
jboos tools
(3)
mexico
(3)
openbits
(3)
packt
(3)
python
(3)
undec
(3)
websphere
(3)
applet
(2)
cde
(2)
dao
(2)
db2university
(2)
exelearning
(2)
flexigrid
(2)
hadoop
(2)
iua
(2)
kettle
(2)
moodle
(2)
node
(2)
olap
(2)
osbi
(2)
pivot4j
(2)
scorm
(2)
sql
(2)
stpivot
(2)
actionscript
(1)
amazon
(1)
autenticacion
(1)
avanzado
(1)
base de datos
(1)
big data
(1)
bigdata
(1)
bodoc
(1)
cambiar
(1)
ccc
(1)
cdc
(1)
chat
(1)
cloud
(1)
coffeescript
(1)
control de acceso
(1)
corti
(1)
csv
(1)
cuba
(1)
curso meteor undec
(1)
dashboard
(1)
datamart
(1)
dataptix.tv
(1)
datasource
(1)
datatable
(1)
db2 ExpressC
(1)
demonio
(1)
distancia
(1)
driver
(1)
driver jdbc
(1)
eglufiltertwolist
(1)
encapsulamiento
(1)
especialización
(1)
etl
(1)
excepciones
(1)
export
(1)
faces
(1)
federación
(1)
filas afectadas
(1)
filtertwolist
(1)
filtrado
(1)
flegrid
(1)
flex
(1)
google
(1)
google viz
(1)
hostname
(1)
html
(1)
i18n
(1)
ibm
(1)
identidad
(1)
indignación
(1)
instancias
(1)
inteligencia de negocios
(1)
jee
(1)
jpivot
(1)
l10n
(1)
la azada
(1)
la zaga de los confines
(1)
layout
(1)
liberado
(1)
libre
(1)
libro promoción
(1)
lob
(1)
marktplace
(1)
menu
(1)
meteor node javascript google oauth autenticacion
(1)
mobile
(1)
mongoDB
(1)
node.js
(1)
oauth
(1)
olap4j
(1)
open source
(1)
orm
(1)
persistencia
(1)
personalizada
(1)
prd5
(1)
psw
(1)
publicidad
(1)
rad6
(1)
recursividad
(1)
reporting
(1)
rock
(1)
saiku
(1)
script
(1)
servicio
(1)
sessiontimeout
(1)
sourceforge
(1)
spinneta
(1)
sqlserver
(1)
ssl
(1)
taller
(1)
troyanx
(1)
ubuntu
(1)
ucc
(1)
ui
(1)
web
(1)
web console
(1)
xampp
(1)
xml
(1)
xpath
(1)